CMS headless : Définition, avantages & exemples
Lonestone est une agence qui conçoit et développe des produits web et mobile innovants.
Nos experts partagent leurs expériences sur le blog. Contactez-nous pour discuter de vos projets !
Quand on crée son site internet, forcément, la question du CMS ne tarde jamais à arriver. Il y a encore une quinzaine d’années, le sujet était assez vite tranché car l’offre était assez simple, et dominée par Wordpress et consort, des plateformes PHP tout en un. Avec l’essor de l’internet nomade, de nouveaux enjeux sont apparus, de nouveaux besoins et donc logiquement de nouvelles solutions aussi : les CMS headless. Voyons comment tout cela fonctionne, quels sont les avantages de ces nouveaux CMS ainsi que quelques exemples des solutions les plus répandues actuellement.
Comprendre le CMS headless : après Wordpress, les API
CMS headless : Définition et fonctionnement
Un CMS (Content Management System) ou système de gestion de contenu est un logiciel en ligne qui permet de créer un site internet mais aussi de le modifier en y ajoutant du contenu et des fonctionnalités :
articles écrits ;
photos/illustrations ;
vidéos ;
boutique en ligne, etc.
Alors bien sûr, il est possible de faire tout cela sans CMS mais il faut être développeur ! Un système de gestion de contenu vous permet donc de créer puis gérer votre site au quotidien sans savoir coder. Les CMS ont ainsi largement contribué à l’essor de la présence en ligne des entreprises, avant l’explosion des réseaux sociaux. Wordpress a notamment laissé son empreinte sur le web, et ce encore aujourd’hui ! Selon W3Techs, WordPress alimente 42,7 % de tous les sites web sur internet ; en d'autres termes, WordPress alimente plus d'un tiers du web !
Le CMS classique est en effet une solution clé-en-main qui met la création et gestion de site à portée de quasiment tout le monde (si on est prêt à apprendre). Seulement voilà, c’était une mécanique bien huilée jusqu’à un changement de paradigme technologique, l’arrivée et la démocratisation des nouvelles manières de navigateur sur internet :
smartphones ;
tablettes ;
objets connectés (IoT), etc.

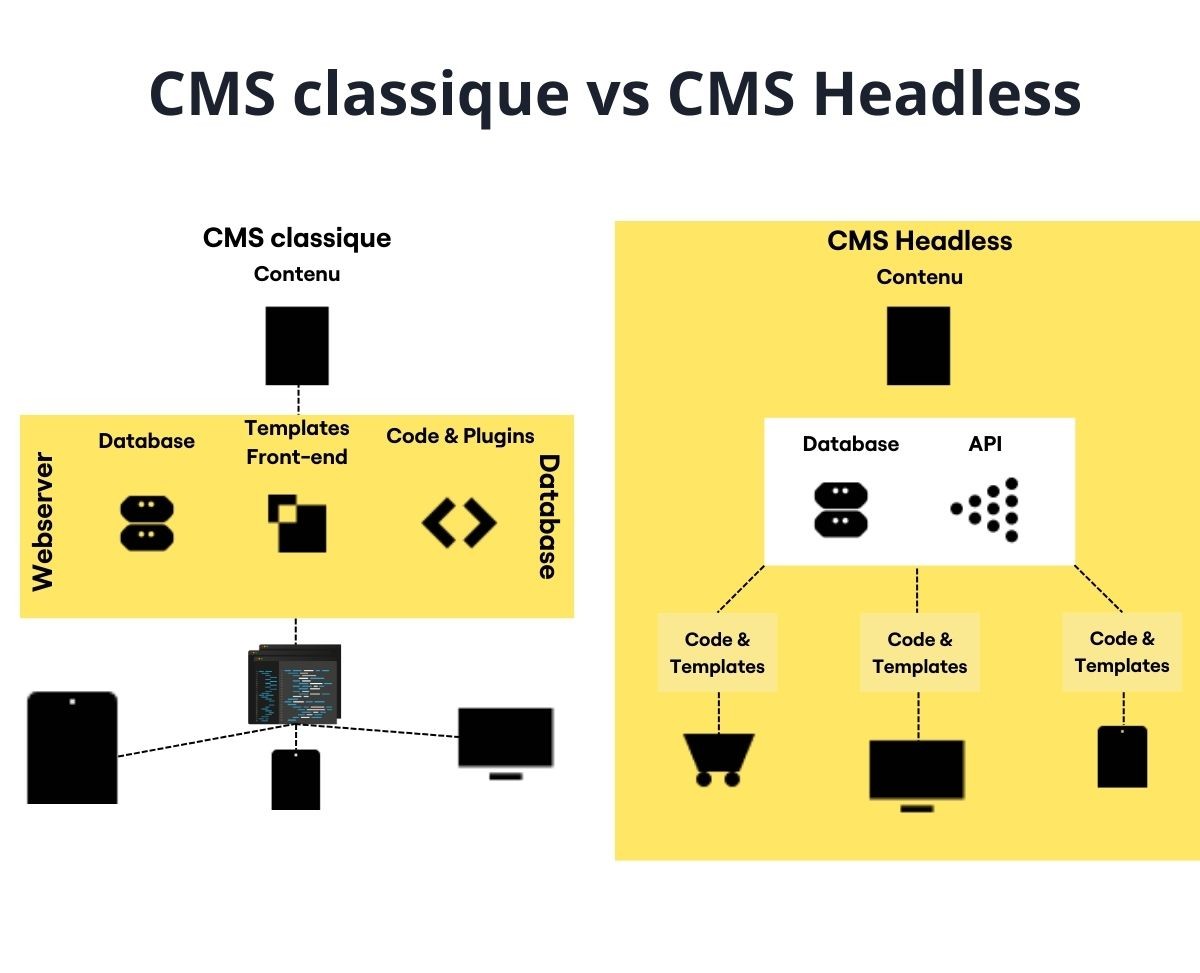
CMS headless VS CMS traditionnels
Lorsque ces nouveaux appareils ont commencé à s'intégrer dans notre quotidien, ils ont introduit leurs interfaces et applications, posant des défis aux CMS traditionnels conçus pour publier du contenu sur le web. Ces appareils n'utilisent pas toujours le web pour afficher les données (exemple : utilisation de Java ou Kotlin pour les applications Android).
Aujourd'hui, les navigateurs mobiles sont très performants, ce qui rend les solutions web (webapps) plus efficaces qu'il y a dix ans. La flexibilité de choisir son front-end est cruciale !
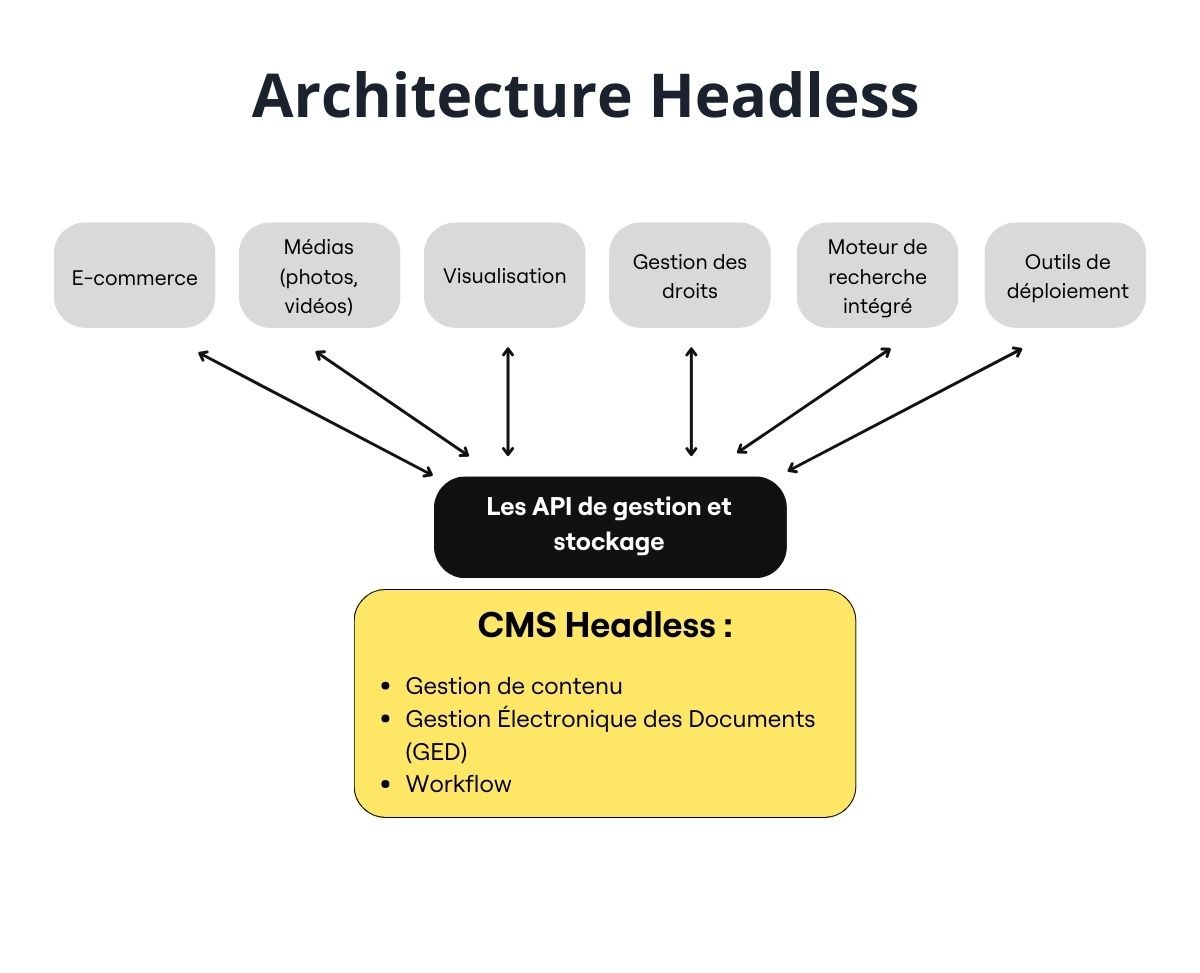
Un CMS Headless permet la publication de contenu vers des services externes via des API, en séparant le front-end du CMS, d'où le terme CMS Headless. Ce terme est parfois mal traduit par CMS découplé, bien que ces deux familles de CMS soient distinctes.
Les CMS traditionnels gèrent à la fois le contenu (back-end) et sa publication/affichage (front-end) dans une architecture monolithique (exemple : Framer).
À l'inverse, les CMS Headless disposent d'un back-office sans front-office, la partie front-end étant gérée via des APIs dans une approche API-First.
Ainsi, il est possible d'utiliser des applications pour le rendu des données provenant d'un CMS Headless. Un CMS Headless permet de coder le front-end dans les technologies de son choix, y compris pour le web avec des frameworks comme React.

Pourquoi passer à un CMS headless ?
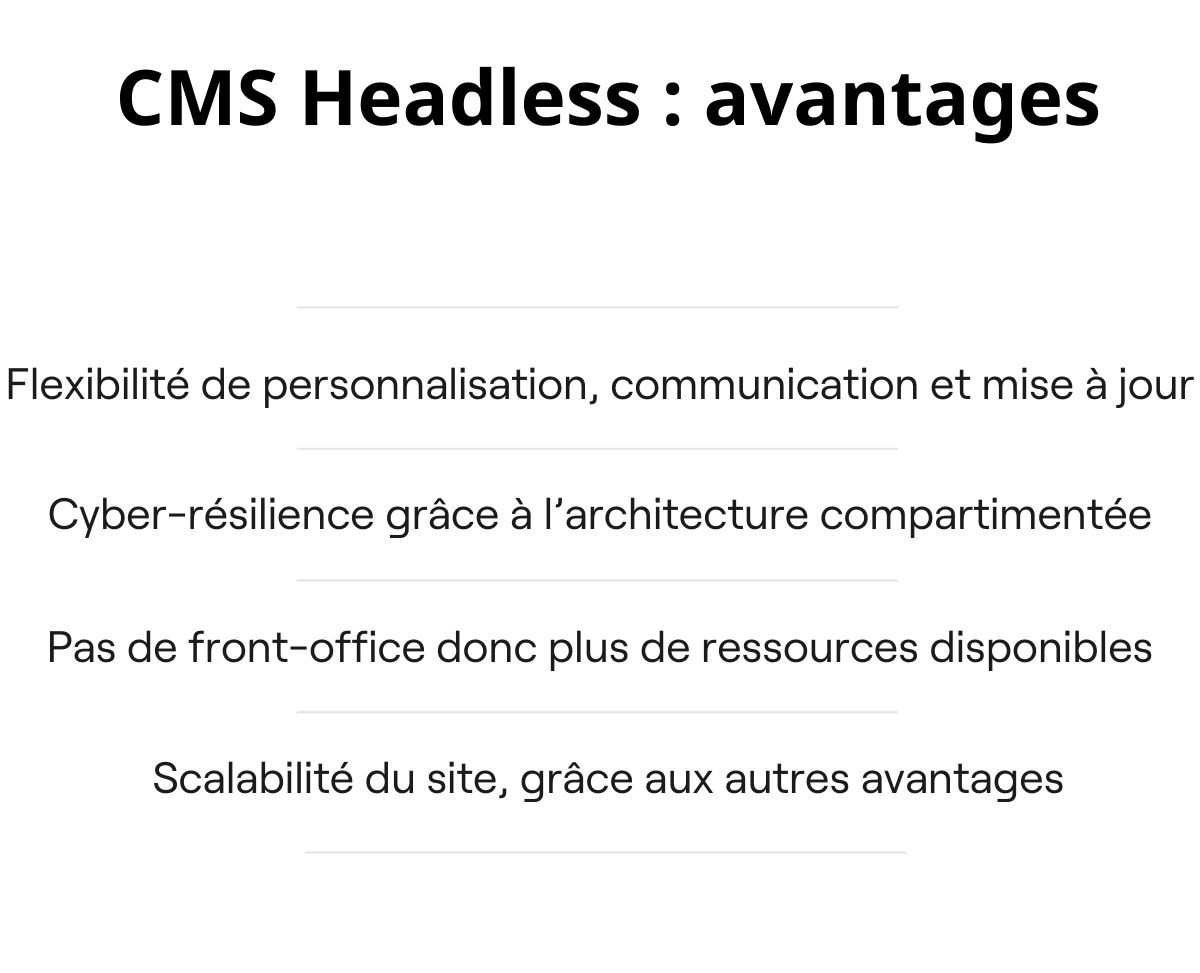
Avantages d’un CMS headless
Flexibilité
C’est le plus évident et peut-être le plus important des avantages d’un CMS headless : s’il n’y a pas à se soucier de comment le contenu sera affiché, alors on a plus de temps et surtout plus de liberté, pour personnaliser le font-end.
Cela ouvre le champ des possibles : En ayant une totale liberté pour l'implémentation du front-end, on peut choisir la technologie la mieux adaptée aux besoins et aux ressources disponibles : React, VueJS, Angular pour le web, et React Native, Swift, Kotlin pour le mobile.
Cela signifie aussi qu’avec le CMS headless, une stratégie de communication omnicanale est facile à implémenter, vous pourrez toucher aussi bien les utilisateurs d’ordinateurs que d’IoT, le tout de façon cohérente.
Enfin, les APIs sont elles aussi conçues pour être flexibles. Par conséquent, le front-end peut être conçu et développé de manière découplée, sans dépendance forte. Si vous décidez de changer de CMS dans trois ans, le code du front-end pourra être conservé. Il suffira de modifier les appels API (ce qui n'est pas trivial, mais bien préférable à devoir tout recommencer !).
Cerise sur le gâteau, cette flexibilité inscrit les CMS headless dans le temps : ils peuvent intégrer de nouvelles fonctionnalités, et paraissent donc tout indiqués pour une refonte de site web.
Sécurité
Un CMS headless est généralement plus sûr face aux cyberattaques qu'un CMS classique. Il y a principalement deux explications à cela :
La première est purement statistique, d’après une étude Kinsta, Wordpress c’est 60,8% de part de marché des CMS en août 2023, sachant qu’il ne s’agit là que du plus connu des CMS traditionnels ; les cybercriminels ont donc nettement moins l’habitude de s’en prendre aux CMS headless qu’aux CMS classiques.
La seconde explication nous renvoie à l’architecture même des CMS headless : il est bien plus difficile de s’introduire dans le back-office quand ce dernier est séparé des interfaces utilisateurs.
Performance et scalabilité
Pour le dire simplement, un CMS headless peut mieux scaler “horizontalement”. On peut avoir plusieurs instances du CMS headless (utilisant la même base de données) et plusieurs instances du front-end, réparties géographiquement.
Si une instance tombe, les autres restent opérationnelles (bien que cela soit également possible avec une architecture monolithique).
Ainsi, si les différentes parties du CMS sont réparties sur plusieurs serveurs localisés sur plusieurs sites géographiques, on a un double effet en cas de panne ou d’incident technique :
Seulement une partie du site est down.
Il est plus facile et rapide de retrouver un fonctionnement normal.

Inconvénients d’une architecture headless
Malgré tous ses avantages, le CMS headless n’est pas la solution parfaite et universelle. Il a quelques inconvénients.
Le premier est que l’utilisation d’un CMS headless demande le développement entier du front-end, pas simple pour les personnes n’ayant pas ou peu de connaissances techniques ; sans compter le temps et les ressources à y consacrer.
D’une façon ou d’une autre l’expertise et la compétence représentent un coût supplémentaire :
soit votre entreprise dispose déjà d’employés compétents et le coût est en ressources humaines que vous devrez allouer à l’utilisation du CMS headless ;
soit vous externalisez la mission et le coût est financier.
Ensuite, un CMS headless peut même avoir un impact négatif sur vos performances. Par exemple, si le site a besoin de données pour générer une page (dans le cadre du rendu côté serveur), il va les demander au CMS headless. Si ce dernier n'est pas hébergé au même endroit, le temps de latence du réseau peut ralentir la génération de la page. Il en va de même pour une application monopage (SPA) sans génération côté serveur.
À l'inverse, un CMS monolithique classique comme Webflow héberge tout au même endroit, réduisant ainsi les temps d'attente réseau.

Exemples de CMS headless répandus
Si les CMS headless se distinguent des CMS traditionnels, ils ne forment pas pour autant un bloc de solutions équivalentes les unes aux autres. Si vous optez pour l’approche headless, sachez que chacun des systèmes de gestion de contenu répond à des besoins spécifiques. Voici trois des CMS headless les plus répandus.
DatoCMS : la sécurité avant tout
Ce premier CMS est une solution SaaS (Software as a Service, donc par abonnement) reconnue pour sa puissance, sa résilience aux cyberattaques et son UI (interface utilisateur) intuitive.
Parmi ses fonctionnalités phares :
la gestion de contenu multilingue ;
les workflows de pré-publication ;
un ensemble de plugins natifs plus important que dans les autres CMS headless ;
authentification à deux facteurs, même si c’est loin d’être le seul à utiliser cette fonctionnalité.
DatoCMS est tout à fait adapté pour gérer des projets web complexes et hautement confidentiels.
DatoCMS propose un plan gratuit pour les développeurs et un plan professionnel à 149 €/mois incluant 1 projet, 10 collaborateurs, et 100 000 enregistrements, avec des coûts supplémentaires pour des ressources additionnelles comme les collaborateurs et la bande passante.
Strapi : la force de l'open-source
C’est un logiciel open source et français qui se distingue par sa grande capacité de personnalisation, notamment parce qu’il passe par des API telles que RESTful ou GraphQL. En outre, Strapi repose sur :
une architecture modulable ;
une gestion fine des rôles et permissions ;
la force de l’open source : une communauté qui contribue continuellement à son développement.
Strapi est particulièrement reconnu pour être adapté aux applications web et mobiles. Il offre une version open source gratuite pour l'auto-hébergement, et des plans cloud payants à partir de 99 $/mois selon les ressources utilisées.
Prismic : une des solutions les plus simples
Prismic se démarque des autres CMS headless par sa relative simplicité d'utilisation et son intégration facile avec les frameworks JavaScript modernes comme Next.js et Nuxt.js.
Ses fonctionnalités notables :
la prévisualisation en temps réel ;
comme chez DatoCMS, la gestion de contenu multilingue ;
une documentation exhaustive.
De par cet accent mis sur la simplicité d’utilisation, Prismic brille par sa capacité à faciliter le travail collaboratif entre les équipes techniques et non techniques, ce qui en fait un choix privilégié pour de nombreuses entreprises.
Prismic a un plan gratuit de base, des options payantes à partir de 7 $/mois pour les petites équipes, 15 $/mois pour les équipes moyennes, et des solutions personnalisées pour les grandes entreprises.
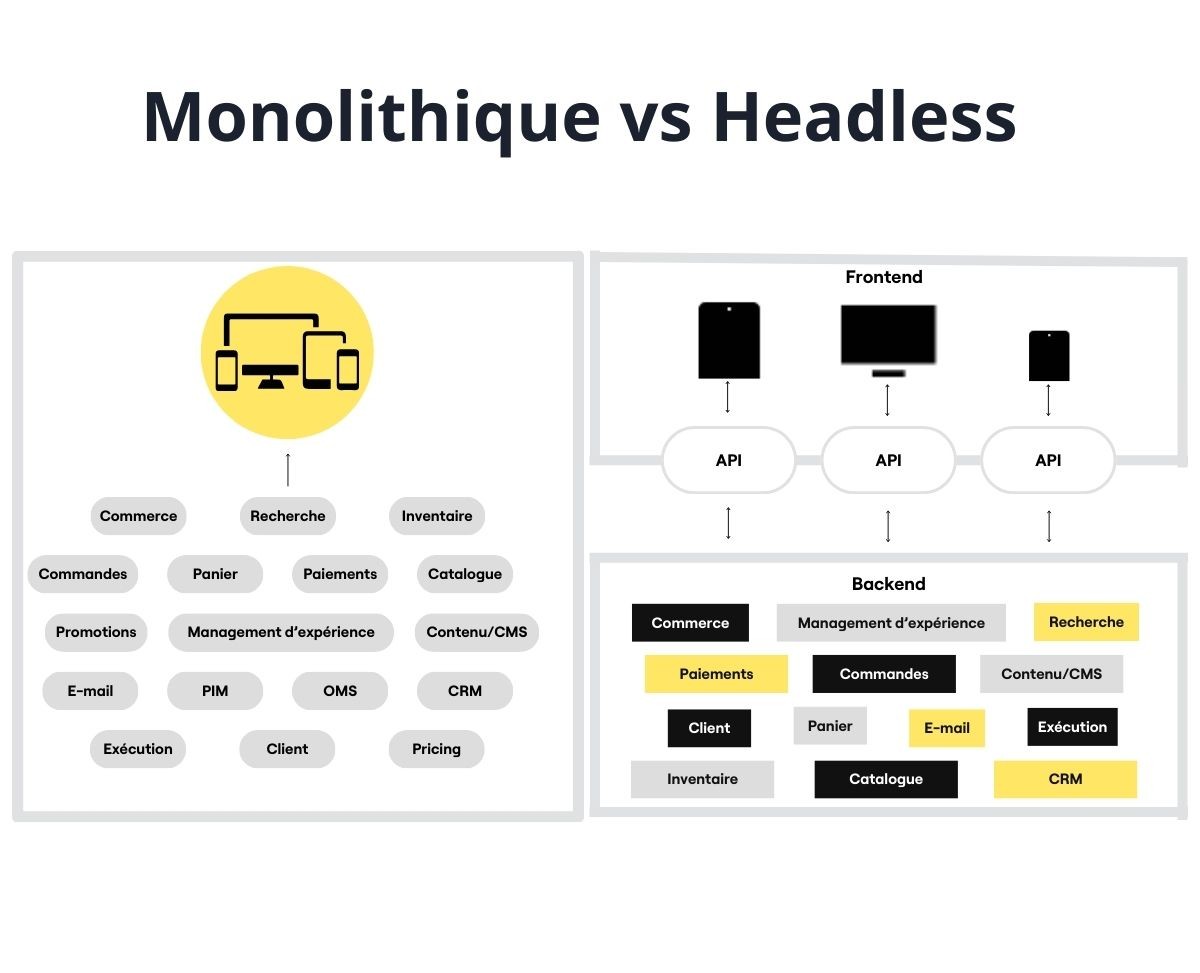
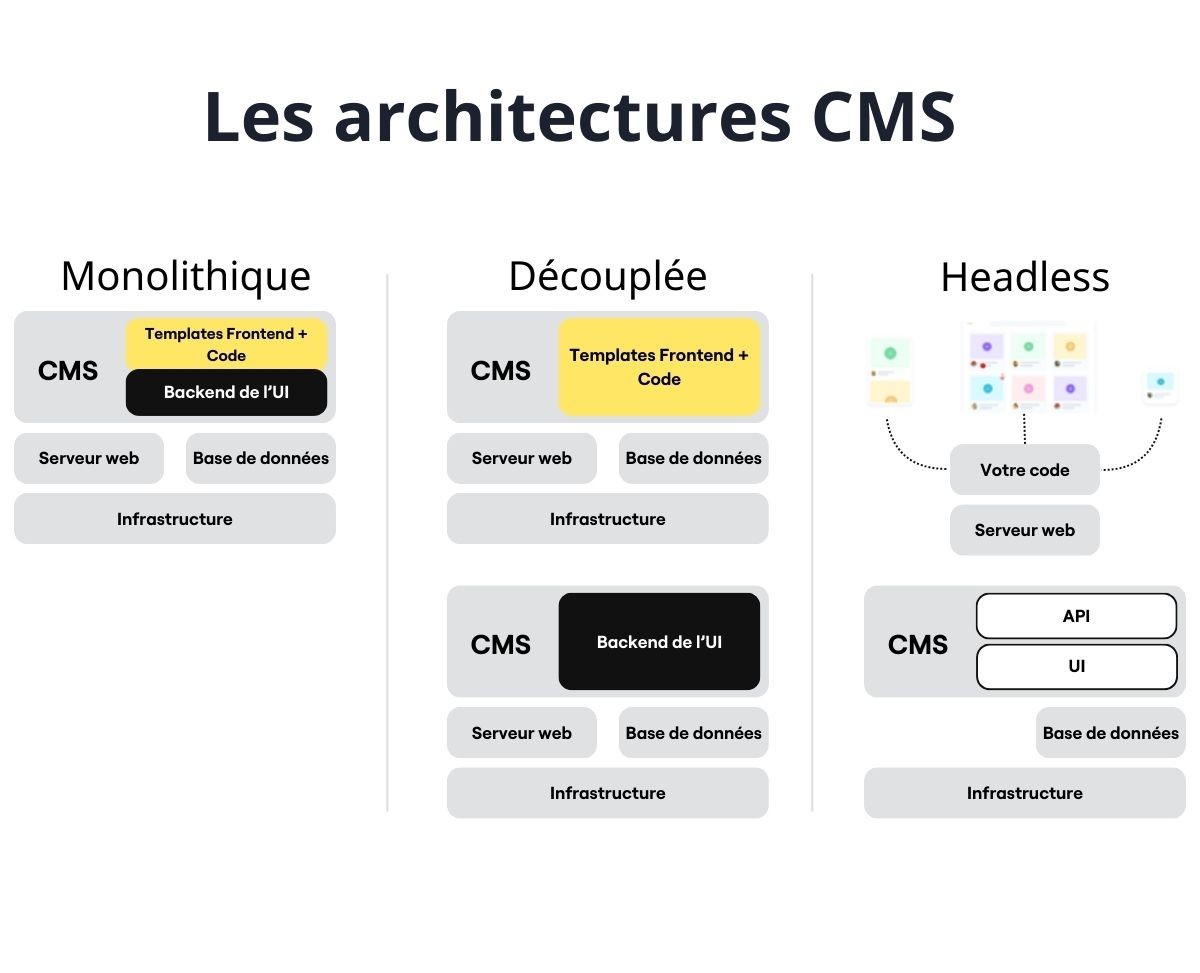
En fin de compte, les CMS headless semblent être une excellente solution pour toutes les entreprises qui peuvent y dédier des ressources et surtout qui ont des projets d’expansion commerciale importante. Il ne faut pas non plus négliger le fait que ce type de logiciel est un investissement de long terme puisqu’il est conçu pour être facilement réactualisé pour être compatible avec de futures technologies (petit récap' des différentes architectures CMS) :

Chez Lonestone, nous vous accompagnons et vous apportons notre expertise de développeurs web et mobile. Vous voulez en savoir plus ? Contactez-nous.
À retenir : Qu'est-ce que le cms sans tête ?
C’est quoi un site headless ?
C’est un site dont le contenu est géré par un logiciel CMS headless. C’est-à-dire que ce logiciel permet de gérer le contenu (création, modification, etc.) mais pas de directement le publier et de l'afficher sur les appareils des utilisateurs comme peut le faire un CMS traditionnel. Autrement dit, il ne gère que le back-end. Pour le front-end, le CMS passe par des APIs qui font le lien avec les services externes qui permettront de publier et d’afficher le contenu pour les visiteurs du site.
Existe-t-il un CMS headless gratuit ?
Oui, plusieurs mêmes. L’un des plus connus et des plus utilisés est Strapi, qui est en plus une solution open source. Il est hautement flexible, personnalisable et supporté par une communauté de développeurs et de passionnés. En plus de Strapi, on peut citer Ghost (qui a aussi une version payante) ou Netlify CMS.
Quel est le CMS headless le plus simple ? Contentful ?
C’est sujet à débat. Cela dépend beaucoup de l’utilisation et de l’envergure du projet. Contentful est un bon exemple pour les petits projets car il est intuitif, et dispose des fonctionnalités essentielles dans sa version de base gratuite. Prismic présente des caractéristiques similaires mais est payant bien que plus complet. Enfin on peut mentionner ButterCMS, l’un des plus simples mais aussi des plus limités.





