Quel CMS choisir en fonction de votre site web ?
Lonestone est une agence qui conçoit et développe des produits web et mobile innovants.
Nos experts partagent leurs expériences sur le blog. Contactez-nous pour discuter de vos projets !
Un CMS, Content Management System, est un outil qui permet de concevoir et modifier un site sans avoir besoin de compétences en développement web pousée. Il joue un rôle crucial en simplifiant ce processus de création, de gestion et de publication de contenu en ligne.
Que vous soyez blogueur, entrepreneur ou une entreprise de commerce en ligne, choisir le bon CMS peut faire une grande différence dans la réussite de votre projet web. Toutefois, parmi la multitude de CMS sur le marché, il n’est pas toujours évident de s’y retrouver.
Dans cet article, nous explorons plus en détail cet outil et comment bien le choisir. Nous comparons plusieurs CMS populaires et spécialisés pour vous aider à prendre une décision éclairée et adaptée au développement de votre site Internet.
Définition & critères de sélection du CMS adapté
CMS : Explication de l’outil
Un CMS ou système de gestion de contenu, est une plateforme en ligne qui permet aux utilisateurs de créer, gérer et modifier le contenu de leur site Internet sans compétences techniques en programmation. En d'autres termes, un bon CMS vous simplifie la vie avec une interface utilisateur conviviale, pendant qu'il gère tous les aspects techniques en coulisses.
Les CMS se composent généralement de deux parties principales : le front-end et le back-end. Le front-end est la partie visible du site web, celle que les visiteurs voient et avec laquelle ils interagissent. Le back-end, quant à lui, est l'interface administrative où les utilisateurs peuvent ajouter et gérer le contenu, configurer les paramètres du site et installer des extensions ou des thèmes par exemple.
CMS : Comment le choisir ?
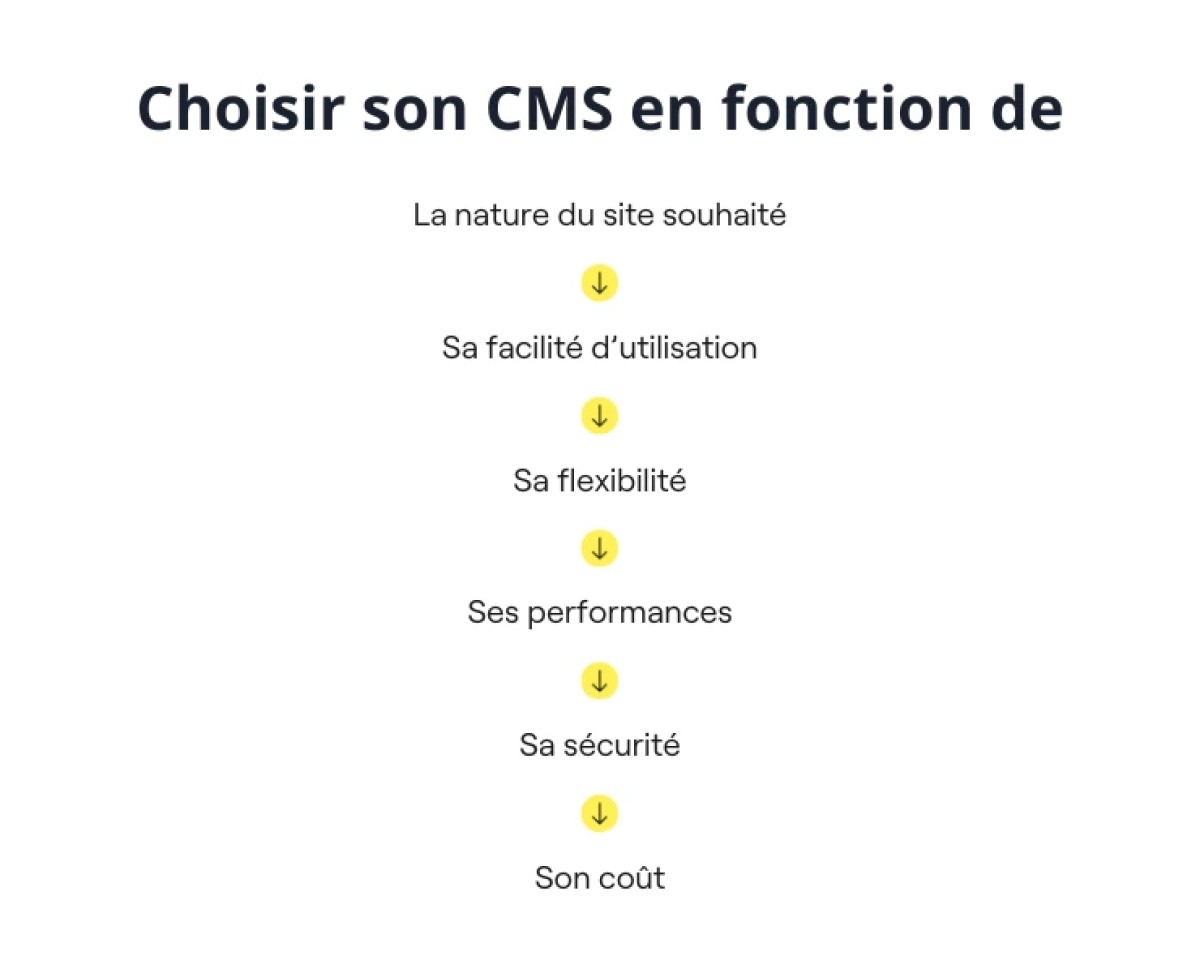
Il existe différents types de CMS. Voici les critères clés pour choisir le CMS adapté à votre projet :
Nature du site : Choisissez un CMS spécialisé dans le type de site que vous souhaitez créer : un blog, un site d’e-commerce, un site vitrine par exemple.
Facilité d’utilisation : Choisissez un CMS en fonction de votre niveau de compétences. Certains CMS sont plus techniques et complexes que d’autres. Si vous êtes débutant, optez pour un CMS facile à utiliser avec une interface intuitive. Cela vous aidera à prendre en main rapidement votre site.
Flexibilité : Certains CMS offrent plus de flexibilité pour personnaliser votre site, avec des templates et des plugins par exemple. Si vous avez besoin de configurer spécifiquement votre site, cela peut être un critère important.
Performances : Un CMS efficace doit offrir de bonnes performances, avec des temps de chargement rapides et une capacité à gérer efficacement le trafic, même en cas de montée en charge, ainsi que le SEO.
Sécurité : La sécurité est primordiale pour protéger votre site contre les menaces en ligne. Assurez-vous que le CMS que vous choisissez est régulièrement mis à jour avec des correctifs de sécurité et dispose de mesures de protection robustes.
Coût : Évaluez le budget dont vous disposez. Certains CMS sont gratuits, d'autres nécessitent un abonnement.

Quel CMS choisir pour votre site Internet ? Notre comparatif des solutions du marché
Les CMS populaires : WordPress, Joomla, Drupal
WordPress est le CMS open source le plus utilisé au monde. Il est réputé pour sa simplicité et sa facilité d’utilisation. Son interface utilisateur est intuitive, ce qui permet aux débutants de créer et gérer des sites web sans difficulté.
Avec des milliers de plugins et thèmes disponibles, WordPress offre une flexibilité inégalée pour personnaliser votre site selon vos besoins spécifiques. De plus, il bénéficie d’une large communauté active de développeurs et d'utilisateurs qui proposent un soutien constant, des mises à jour régulières et des ressources abondantes pour apprendre et résoudre des problèmes.
Cependant, en raison de sa popularité, WordPress est une cible fréquente pour les attaques. Il est donc crucial d'installer des plugins de sécurité et de maintenir le CMS à jour. Un grand nombre de plugins peut également ralentir votre site, nécessitant une gestion attentive des extensions installées.
Joomla offre une grande adaptabilité et est capable de gérer des sites web complexes avec des fonctionnalités avancées. Il offre des options de gestion des utilisateurs plus robustes que WordPress, ce qui est utile pour les sites nécessitant différents niveaux d'accès.
Toutefois, Joomla est plus complexe à maîtriser, ce qui peut être un obstacle pour les débutants. Aussi, bien qu’il dispose de plugins et de thèmes, l'offre est moins riche que celle de WordPress.
Drupal est reconnu pour sa sécurité, ce qui en fait un choix privilégié pour les sites gouvernementaux et les grandes entreprises. Il permet une personnalisation poussée et est capable de gérer des projets web complexes, mais sa courbe d'apprentissage est plus raide. Il nécessite des compétences techniques avancées, rendant son utilisation difficile pour les non-développeurs. Sa complexité peut entraîner des coûts de développement et de maintenance plus élevés.
Utilisables gratuitement et adaptés à tous types de sites web, tous ces CMS ont la particularité d’être open source et développés en PHP. Ils sont donc hébergeables chez n’importe quel fournisseur, mais en tant que doyens de notre liste, leur architecture est datée.
Les CMS pour les sites e-commerce : Shopify et Magento
Shopify est conçu pour les débutants et offre une interface utilisateur intuitive qui simplifie la gestion des boutiques en ligne. Il propose des fonctionnalités complètes pour le commerce en ligne, y compris les passerelles de paiement, la gestion des stocks et des outils marketing. Un support client de qualité est disponible 24/7, aidant les utilisateurs à résoudre rapidement les problèmes. Bien que Shopify soit personnalisable et l’un des gros leaders du secteur, les options sont plus limitées par rapport à des CMS comme Magento. De plus, la plateforme fonctionne sur un modèle d'abonnement mensuel, ce qui peut représenter un coût significatif à long terme.
Adobe Commerce (anciennement Magento) est une plateforme de commerce électronique puissante et flexible, idéale pour les grandes boutiques en ligne. Ses avantages incluent une gestion avancée des produits, des options de personnalisation étendues, et la capacité de gérer plusieurs boutiques à partir d'un seul back-end. Cependant, Adobe Commerce est relativement complexe à utiliser et nécessite des compétences techniques élevées, ce qui peut rendre sa gestion difficile pour les débutants. De plus, son installation et son maintien peuvent être coûteux en termes de temps et de ressources.
Les CMS minimalistes pour les petites entreprises et portfolios : Squarespace et Wix
Squarespace se distingue par son design élégant et ses modèles professionnels, ce qui le rend idéal pour les petites entreprises et les portfolios. Sa plateforme tout-en-un inclut l'hébergement, simplifiant ainsi la gestion du site web pour les utilisateurs, mais vous prive de la liberté d’héberger votre site ailleurs puisque vous ne possédez pas le code source.
Squarespace est reconnu pour ses outils de blogging robustes et ses fonctionnalités de base en e-commerce, permettant aux utilisateurs de vendre des produits directement à partir de leur site. Toutefois, cette plateforme offre moins de flexibilité en termes de plugins et d'intégrations externes comparée à d'autres CMS. Les utilisateurs apprécient la facilité d'utilisation de Squarespace, mais peuvent trouver ses options de personnalisation limitées si leurs besoins évoluent ou deviennent plus complexes.
Wix, en revanche, est très convivial grâce à son interface et son éditeur visuel en drag-and-drop, permettant aux utilisateurs de créer facilement un site web sans aucune connaissance en codage. Wix propose une vaste gamme d'applications et de widgets pour ajouter des fonctionnalités variées à un site, ce qui est particulièrement utile pour les petites entreprises et les portfolios nécessitant des fonctionnalités spécifiques.
Cependant, bien que Wix offre plus de flexibilité et de personnalisation que Squarespace, il présente certaines limites en termes de SEO et de migration de site (vous n’avez pas non plus accès au code source). De plus, les sites gratuits incluent des publicités Wix, ce qui peut ne pas convenir aux utilisateurs recherchant une présentation plus professionnelle.
Les CMS no code favorisés par Lonestone : Webflow et Framer
Webflow est un outil no code particulièrement prisée par les designers et les développeurs pour sa flexibilité et ses capacités de personnalisation. Il va au-delà de WordPress et autres CMS, qui nécessitent des connaissances en HTML et CSS pour une véritable personnalisation. Grâce à l'interface de Webflow, vous avez un contrôle total sur le rendu final, sans écrire une seule ligne de code. De plus, le code généré est propre et conforme aux standards.
De plus, Webflow facilite la gestion de contenu dynamique et propose un hébergement performant directement via sa plateforme. Cependant, les possibilités de personnalisation totales proposées par Webflow impliquent une courbe d’apprentissage plus raide.
Framer, de son côté, est une plateforme qui propose une expérience très similaire à celle de Webflow : combinant un CMS classique et une interface de création de pages extrêmement puissante et intuitive. Elle est idéale pour les designers qui souhaitent optimiser leur processus et leur créativité grâce à la technologie.
Framer est particulièrement apprécié pour son design intuitif et ses fonctionnalités de collaboration en temps réel, permettant aux équipes de travailler simultanément sur un projet. Elle se distingue par ses capacités à intégrer facilement du contenu interactif et des animations complexes, ce qui en fait un excellent choix pour des projets nécessitant une forte interactivité.
Cependant, Framer est moins connu et dispose d'une communauté plus petite par rapport à Webflow, ce qui peut limiter les ressources disponibles pour les utilisateurs en cas de besoin d'assistance ou de conseils.
En résumé, Webflow est préféré par les développeurs car il offre une interface directe sur le code, idéal pour des projets nécessitant précision et robustesse des fonctionnalités CMS.
En revanche, les designers privilégient Framer pour sa ressemblance à Figma, facilitant la création de sites interactifs avec un fort accent sur la collaboration et l'animation.

Focus sur les CMS headless et modernes
Qu'est-ce qu'un CMS headless ?
Un CMS headless est un système de gestion de contenu qui sépare le contenu (back-end) de son affichage (front-end). Contrairement aux CMS traditionnels que nous avons cités précédemment, où le contenu est lié au design du site, dans un CMS headless, le contenu est stocké de manière indépendante et est accessible via une interface de programmation (une API). Cela permet notamment aux développeurs de créer des expériences utilisateur flexibles sur différentes plateformes, comme des sites web, des applications mobiles ou même des appareils IoT, en utilisant les technologies front-end modernes de leur choix. En résumé, un CMS headless offre une liberté créative et une flexibilité dans la manière dont le contenu est présenté sur divers appareils et canaux.
Prenons l'exemple d'un blog. Avec un CMS traditionnel comme WordPress, tout est connecté : vous ajoutez votre contenu dans un endroit, et il apparaît directement sur votre site web, avec le design prédéfini. C'est comme si votre contenu et votre site étaient des jumeaux.
Maintenant, avec un CMS headless, c'est comme si votre contenu avait sa propre vie. Vous le créez dans une zone spéciale, mais il ne sait pas encore où il va vivre. Ensuite, grâce à une API, votre contenu peut appeler n'importe quel site ou application que vous voulez, comme un site web, une app mobile ou même un assistant vocal, et s'y installer confortablement. Cela donne à votre contenu la liberté d'explorer différents endroits et de s'adapter à différents looks sans changer son essence.
Il convient de noter qu'un CMS headless est inévitablement plus coûteux, car il nécessite le développement du front-end.
Avantages des CMS headless Contentful et Sanity
Contentful et Sanity sont deux CMS headless populaires offrant des avantages uniques :
Pour Contentful :
Interface conviviale et puissante,
Gestion facile du contenu structuré,
Modularité et intégration aisée dans des projets existants,
Documentation exhaustive et support client solide.
Pour Sanity :
Flexibilité et personnalisation,
Approche libre dans la modélisation et la présentation du contenu,
Éditeur de contenu réactif en temps réel pour une collaboration fluide,
Liberté dans le choix des technologies front-end.
In fine, choisir le bon CMS est crucial pour la réussite de votre site web. Sélectionnez le plus adapté à votre projet en fonction de la nature de votre site, sa facilité d’utilisation, sa flexibilité, ses performances, la sécurité qu’il offre et son coût. N'oubliez pas de prendre en compte les CMS modernes et headless si vous avez des besoins plus complexes ou multi-canaux. Quel que soit votre choix, un bon CMS est la clé d'un site Internet performant et évolutif.
Vous envisagez de créer votre site ou vous avez besoin de changer votre CMS ? L'équipe de Lonestone vous accompagne et vous apporte son expertise sur les CMS afin de choisir le plus adapté à votre projet. On en discute ? Contactez-nous.
3 infos clés sur les CMS :
Quel CMS pour créer un site web ?
Le choix d'un CMS dépend de plusieurs facteurs tels que le type de site que vous souhaitez créer ainsi que la facilité de prise en main de l’outil, son adaptabilité, ses performances, sa sécurité et son coût.
Quels sont les avantages d'utiliser un CMS ?
Un CMS offre une simplicité dans la gestion de votre contenu en ligne. Similaire à un tableau de bord, il vous permet de créer, modifier et organiser facilement votre site sans besoin de coder. Vous allez ainsi gagner un temps précieux dans votre emploi du temps !
Comment savoir le CMS d’un site web ?
Pour identifier le CMS d'un site, vous pouvez utiliser des outils en ligne comme BuiltWith ou Wappalyzer en entrant l'URL du site en question. Vous pouvez aussi inspecter le code source du site pour repérer des indices spécifiques au CMS, comme des balises ou des fichiers particuliers.