Applications web : Définition, évolution et avantages pour les entreprises
Lonestone est une agence qui conçoit et développe des produits web et mobile innovants.
Nos experts partagent leurs expériences sur le blog. Contactez-nous pour discuter de vos projets !
Aujourd'hui, les applications web sont devenues un incontournable dans le monde du développement informatique. Pourtant, tout le monde ne sait pas exactement ce que ce terme recouvre. On a tellement l'habitude d'associer « application » à nos smartphones que, bien souvent, on confond application web et application mobile. Ce qui complique encore un peu les choses, c'est qu'il y a bien un lien entre les deux, notamment avec les appareils connectés. Nous allons donc clarifier ces concepts, expliquer pourquoi les entreprises privilégient de plus en plus les applications web, et présenter quelques exemples populaires de ces solutions numériques.
Qu’est-ce qu’une application web ?
Application web : Définition
Une application web est un produit numérique pensé et designé pour être utilisé depuis un navigateur web (Chrome, Firefox, Safari, etc.)
Elle fonctionne indépendamment de l’appareil utilisé, pourvu qu'il y ait une connexion internet afin que l’utilisateur puisse naviguer sur le site auquel elle est associée. Ce type d’application offre aux utilisateurs des fonctionnalités variées par l’interaction avec des bases de données et des serveurs web.
Ces fonctionnalités dynamiques et interactives constituent la principale différence entre applications web et sites web, qui sont quant à eux souvent composés de pages statiques. En effet, là où un site web statique se cantonne à présenter des informations sans interaction, une application web, elle, donne à l’utilisateur la possibilité de :
soumettre des données ;
interagir avec une interface utilisateur (UI) plus élaborée ;
et recevoir des réponses en temps réel d’un serveur. Par exemple, un site de commerce électronique peut être un site web statique, tandis que le panier d’achat, avec ses fonctionnalités interactives, est une application web dynamique.
Quelques exemples d'applications web :
Le site de AirBnb, avec ses fonctionnalités de recherche, carte dynamique, réservation, paiement, etc.
Notion, qui permet de créer des pages en utilisant de nombreux blocs
Airtable, un outil no-code, qui affiche des tableaux, permet de créer des formules de calculs, etc.
La suite Google Drive
Ce qui n'est pas une application web :
Un blog
Le site du Monde
Le site de Lonestone !
Toutefois la frontière peut être fine ! Une application web est généralement constituées de 3 parties :
Un "frontend", la partie visible, qui se lance dans le navigateur
Un "backend", partie invisible, qui se lance sur des serveurs (ou dans le Cloud) et qui gère souvent la partie API (gestion des requêtes envoyées depuis le ou les frontends)
Enfin, un stockage d’informations et donc une base de données.
Pour le frontend, on utilise les mêmes technologies pour les sites web et les applications web, car elles fonctionnent dans les navigateurs :
du HTML pour la structure ;
du CSS pour le design ;
du JavaScript pour le front-end pour les interactions (appels API, logique).
Pour le backend, les technologies sont plus diverses : Javascript avec Node.js, Go, PHP, etc.
Par ailleurs, pour faciliter le développement d’interfaces aux fonctionnalités multiples, on conseille de s’appuyer sur des frameworks et des environnements d’exécution tels que React ou Vue.js.
Pour faire fonctionner une application web, il faut un ou plusieurs serveurs (suivant la taille et la complexité de l’application) afin notamment de gérer les requêtes utilisateur et renvoyer les réponses correspondantes. Cela suppose également :
un stockage d’informations et donc une base de données ;
toute une partie développement back-end pour par exemple mettre en place des scripts pour interpréter les requêtes.
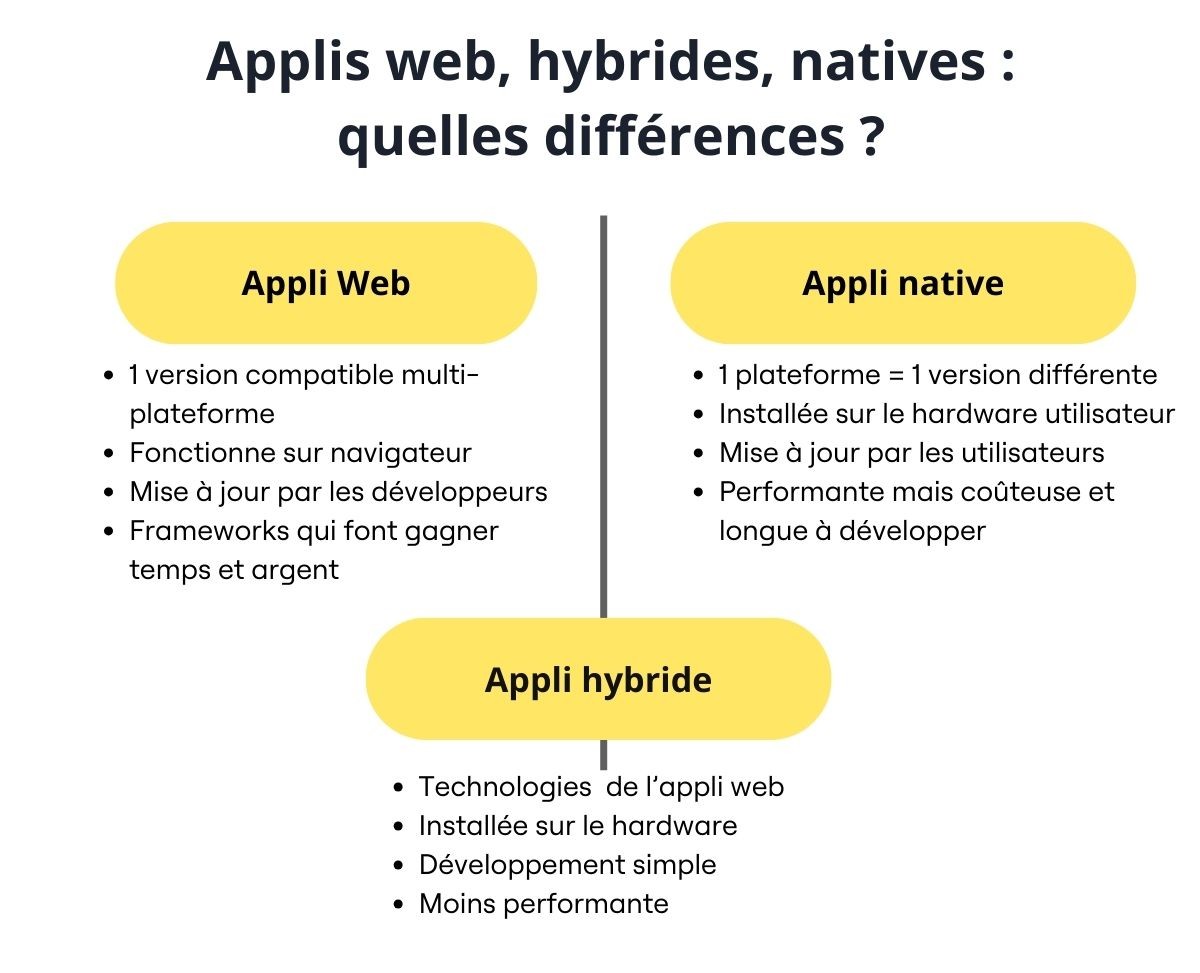
Applications web, sites web, applications natives : quelles différences ?
Applications web et applications natives différent à la fois dans leur conception et dans leur utilisation.
Une application native :
est développée spécifiquement pour un système d’exploitation donné (iOS ou Android, mais aussi Windows ou MacOS) ;
est installée sur l’appareil de l’utilisateur, elle a donc un accès direct au hardware, ce qui a tendance à améliorer les performances et à offrir des fonctionnalités plus poussées comme l’accès au GPS, à l’appareil photo ou aux notifications push ;
nécessite un développement distinct pour chaque plateforme, ce qui coûte du temps et de l’argent.
Quant aux applications hybrides, elles font figure de compromis, comme leur nom le suggère. Elles sont développées comme des applications web mais mises en forme de manière à être exécutées comme des applications natives. Par exemple, une application hybride est installable depuis un App Store tout en étant basée sur du code HTML, CSS et JavaScript. Elles sont plus simples à développer et à mettre à jour que les applications natives mais elles sont aussi moins performantes. On utilise des solutions comme Ionic pour mobile, ou Electron pour desktop.
Les applications web ont un énorme avantage par rapport aux deux autres : elles sont compatibles avec toutes les plateformes (pour peu que l’architecture ait été bien pensée). Ainsi, elles peuvent être utilisées sur n’importe quel appareil disposant d’un navigateur web, sans nécessiter ni téléchargement ni installation. Côté maintenance, les mises à jour sont appliquées directement sur le serveur, et tous les utilisateurs en bénéficient instantanément sans avoir à télécharger quoi que ce soit.
En revanche, en dehors des PWA, les applications web ne peuvent pas fonctionner hors-connexion.

L’évolution des applications web vers des solutions interactives
L’évolution des applications web ne concerne pas uniquement les applications mobiles. Les applications de bureau ont également bénéficié de ces avancées, comme en témoignent les différences entre des solutions comme Microsoft Office et Google Docs. Google Docs, par exemple, a permis de démocratiser le travail collaboratif en temps réel sur le web, ce qui représente une avancée significative par rapport aux logiciels traditionnels installés localement. Cela montre bien comment les applications web peuvent concurrencer, voire surpasser, les applications natives sur certains aspects.
Les applications web ont considérablement évolué au fil du temps. Au début, elles se limitaient à de simples pages HTML statiques. Avec l’apparition de technologies telles qu’AJAX (Asynchronous JavaScript And XML), il a été possible de créer des applications capables d’effectuer des requêtes en arrière-plan sans recharger entièrement la page. La disparition de la nécessité de rafraîchir manuellement la page a ouvert la voie à des UI beaucoup plus fluides, améliorant ainsi l'expérience utilisateur (UX).
Cependant, la fluidité n'est pas le seul facteur déterminant pour une bonne UX. Il faut aussi proposer des fonctionnalités utiles et des performances techniques. Ces deux aspects étaient auparavant les points forts des applications natives, mais avec l’émergence des frameworks JavaScript modernes comme React, Angular, ou Vue.js, les applications web peuvent désormais rivaliser avec les applications natives.
Aujourd’hui, ces technologies permettent aux développeurs de créer des interfaces sophistiquées qui :
communiquent avec des serveurs en temps réel ;
offrent une gestion de contenu efficace ;
peuvent être dimensionnées selon les besoins de l’entreprise.
Progressive Web Applications (PWA)
Les Progressive Web Applications (PWA) représentent une étape clé dans cette évolution, mais elles restent encore floues pour beaucoup d’entreprises, notamment sur des aspects comme leur déploiement via les App Stores. En effet, certaines PWA peuvent être ajoutées à l'écran d'accueil de l'utilisateur directement depuis le navigateur, mais leur intégration via les magasins d'applications comme Google Play ou l’App Store d’Apple est limitée.
Pour le moment, les PWA ne sont pas systématiquement recommandées par toutes les entreprises, et chez Lonestone, l'approche se tourne davantage vers des frameworks comme React Native et Flutter. Ces derniers se distinguent par leur capacité à offrir des performances proches des applications natives, en utilisant des moteurs de rendu optimisés, contrairement aux PWA qui reposent sur les moteurs de rendu classiques du web. Bien qu’elles partagent certains avantages des applications hybrides (comme Ionic, qui utilise React et tourne dans une webview), React Native et Flutter offrent une expérience plus fluide et des fonctionnalités plus riches.
Les PWA peuvent toutefois s’avérer intéressantes dans certains contextes grâce aux avantages suivants :
Possibilité d'installation locale, bien que différente des applications natives ;
Fonctionnalités hors-ligne basées sur le stockage local ;
Notifications push sur certaines plateformes ;
Accessibilité directe depuis le navigateur, réduisant la dépendance aux App Stores.
En résumé, bien que les PWA aient marqué une avancée pour le web, elles sont encore en phase de maturité, tandis que des solutions comme React Native et Flutter prennent le relais pour répondre aux besoins d’applications mobiles performantes.
Pourquoi les entreprises adoptent massivement les applications web
Accessibilité et flexibilité des outils pour tous les appareils connectés à internet
Contrairement aux applications natives, une application web ne nécessite pas d’être installée sur chaque appareil puisqu’elle fonctionne grâce à un navigateur web. De plus, l’application web est conçue de manière à être compatible avec toutes les plateformes. Par conséquent, qu’ils travaillent depuis leur poste fixe dans les locaux de l’entreprise, depuis leur ordinateur professionnel dans le train ou depuis leur téléphone ou leur tablette pour une présentation en réunion, les collaborateurs ont toujours accès aux outils et ressources de l’entreprise, du moment qu’ils sont connectés à internet.
Développement rapide et coûts optimisés
Les applications web sont un gain considérable en termes de productivité et de qualité de vie pour les utilisateurs mais elles représentent aussi une réduction drastique des coûts de développement. Plutôt que de créer et de mettre à jour plusieurs versions d'une application pour différents systèmes d'exploitation, on peut concentrer les efforts sur une version unique et universelle.
Le fait que le développement d’une application web est plus rapide et moins coûteux que celui d’une application native s’explique aussi par la technologie : ce sont les outils de développement (React, Angular, etc.) des applications web qui accélèrent le processus de création en fournissant des composants prêts à l'emploi et en facilitant l'intégration avec le backend et les bases de données.
De plus, comme on l’a brièvement évoqué, les mises à jour sont déployées directement sur le serveur, ce qui est bien plus rapide pour appliquer des correctifs ou de nouvelles fonctionnalités, car il n’est plus nécessaire d’imposer à l’utilisateur de télécharger les mises à jour. En plus de simplifier la maintenance, cela fait disparaître les risques d'incompatibilité entre différentes versions.
Sécurité des applications web : gestion centralisée et mises à jour automatiques
La sécurité des données est toujours un enjeu de premier plan, et le développement d’applications web ne fait pas exception. Contrairement aux applications mobiles installées localement sur un appareil, les applications web externalisent la gestion des données sur des serveurs sécurisés. Cependant, il est important de noter que cette approche n’est pas toujours plus sécurisée. En réalité, une application web a généralement une surface d’attaque plus large qu’une application native.
Par exemple, certaines applications mobiles conçues pour fonctionner en mode hors-ligne complet (comme Obsidian) n’ont pas besoin de transmettre ou de stocker les données de l’utilisateur sur des serveurs distants. Cela réduit considérablement le risque d'exfiltration de données. Dans ce contexte, l’application native est donc plus sûre, car aucune donnée n'est envoyée à des serveurs externes.
En revanche, une application web, qui repose sur un modèle client-serveur, dépend de la sécurité de la connexion et des serveurs pour protéger les informations des utilisateurs. Les pare-feu, les certificats HTTPS, et les politiques d’accès strictes aident à protéger les données, mais le fait que les informations transitent constamment entre le client et le serveur peut rendre ces applications plus vulnérables si ces mesures ne sont pas rigoureusement appliquées.
Mises à jour et gestion centralisée
L'un des avantages des applications web réside dans la capacité à déployer rapidement des mises à jour et des correctifs de sécurité. Contrairement aux applications natives, qui nécessitent que l'utilisateur télécharge et installe les nouvelles versions (et qui risquent donc de rester obsolètes si l’utilisateur n’effectue pas cette opération), les applications web intègrent automatiquement les correctifs dès qu’ils sont appliqués côté serveur.
Cependant, il faut nuancer ce point : si un utilisateur utilise un navigateur obsolète ou mal configuré, il pourrait rencontrer les mêmes problèmes de sécurité qu’un appareil non mis à jour. Dans ces cas-là, la protection des données ne dépend plus uniquement de l'application web elle-même, mais également de l'environnement client.
En résumé, bien que la centralisation des mises à jour et la gestion côté serveur offrent un avantage en matière de réactivité pour les correctifs de sécurité, cela ne signifie pas que les applications web sont systématiquement plus sûres. Le choix de la meilleure approche de sécurité dépend du type de données traitées, du contexte d’utilisation et de la stratégie de gestion de la sécurité adoptée par l'entreprise.

Quelles sont les applications web les plus connues ? Exemples
La popularité mondiale des apps web
Les applications web sont aujourd’hui non seulement présentes dans tous les domaines, mais elles occupent aussi une part importante dans la vie personnelle et/ou professionnelle de nombreux utilisateurs.
Suite bureautique Google (Docs, Sheets, Slides, Forms)
Cette application web a des caractéristiques similaires à son concurrent historique, le logiciel Office de chez Microsoft, mais elle a apporté une innovation significative : la collaboration intra-document et le partage en temps réel. Cette fonctionnalité, aujourd’hui utilisée par des centaines de millions de personnes au quotidien, n’a été possible que parce qu’il s’agit d’une application web.
Salesforce
C’est le leader des plateformes de CRM. La gestion de la relation client qu’elle soit par e-mail, téléphone ou sur les réseaux sociaux, est simplifiée par cette application web qui donne accès à une base de données centralisée, où les équipes commerciales peuvent suivre :
les opportunités ;
les statuts de qualification des leads ;
les actions à mener ;
les transactions.
Salesforce propose également des outils d’automatisation du marketing, de gestion de contenu, et même des solutions d’intelligence artificielle pour optimiser la segmentation de clientèle et le processus de vente.
Canva
Cette application web est dédiée à la création graphique. Canva permet aux utilisateurs, qu'ils soient novices ou professionnels, de concevoir des visuels variés tels que des posters, des publications pour les réseaux sociaux, des présentations ou encore des brochures. L’un des atouts majeurs de Canva est son interface utilisateur intuitive, qui repose sur le principe du "drag-and-drop" (glisser-déposer). L’utilisateur peut choisir parmi une multitude de modèles prédéfinis ou créer des designs personnalisés. De plus, comme Google Docs, Canva est collaboratif.
Les applications web modernes comme Photopea, Clipchamp (Microsoft), Miro et Figma (permettant notamment la création de maquette) offrent des fonctionnalités avancées directement dans le navigateur, rivalisant avec les logiciels traditionnels. Photopea permet une édition d'images complexe comparable à Photoshop, Clipchamp propose un montage vidéo puissant en ligne, et Miro ainsi que Figma fournissent des tableaux blancs collaboratifs performants pour le travail d'équipe à distance, démontrant la maturité des outils web pour des tâches professionnelles.
L’essor des solutions SaaS et des applications web pour les entreprises
Difficile d’y échapper, les solutions de SaaS (Software as a Service) sont aujourd’hui plébiscitées par les entreprises. Il est important de préciser que les SaaS sont avant tout des applications web. Le terme Software désigne simplement l’application en elle-même, tandis que l’expression as a Service fait référence à la manière dont ces applications sont commercialisées, souvent via un modèle d’abonnement qui inclut l’hébergement, la maintenance, et le support. Salesforce, mentionné plus haut, en est un parfait exemple.
Pour rester dans le domaine des solutions CRM, on peut aussi citer HubSpot. Dans la comptabilité, QuickBooks est l’un des SaaS de référence, tandis que pour la gestion de tâches, Asana et Trello sont bien positionnés sur le marché.
Pourquoi un tel succès ?
Le modèle SaaS présente plusieurs avantages, mais il est important de préciser pour qui ces avantages sont les plus pertinents :
Pour les entreprises utilisatrices, les SaaS offrent une flexibilité d’accès depuis n’importe quel appareil connecté, facilitant le télétravail et la collaboration à distance.
Les SaaS sont scalables : l’infrastructure peut évoluer selon les besoins de l’entreprise et ses objectifs de croissance, ce qui est plus complexe avec des logiciels installés localement.
Le modèle d’abonnement est souvent perçu comme plus intéressant pour les éditeurs, car il garantit un revenu récurrent et permet de fidéliser les utilisateurs grâce à une mise à jour continue du produit. Pour les utilisateurs, cela peut être avantageux en termes de prévisibilité des coûts, mais cela dépend du contexte et du budget de l’entreprise.
L’attrait pour les applications web
En définitive, les applications web se distinguent sur bien des points : les outils de développement plus unifiés, l'indépendance vis-à-vis du hardware utilisateur, la performance croissante, la fluidité de l’UI/UX, la diversité et la sophistication des fonctionnalités, ainsi que l’avancée des Progressive Web Apps (PWA).
La conjoncture a également joué un rôle : les technologies récentes du web ont émergé à un moment où les développeurs cherchaient des solutions pour créer des applications multiplateformes plus facilement. Les solutions existantes (Windows, MacOS, iOS, Android) nécessitaient des compétences différentes pour chaque environnement, ce qui alourdissait le processus de développement.
Il est donc logique d'observer un glissement progressif des entreprises vers ce type de solutions, sans pour autant que les applications natives soient dépourvues d’avantages. Celles-ci restent pertinentes pour des besoins spécifiques, notamment lorsqu'il s'agit d'exploiter au mieux les ressources de l'appareil ou de garantir une expérience utilisateur très réactive.
Chez Lonestone, nous sommes spécialisés dans le développement de produits numériques (Saas, sites web, apps et jeux vidéo) innovants et sur mesure. Conception, cadrage, audit, renfort d’équipe, nous mettons tout notre savoir-faire au service de votre projet. Faites confiance à Lonestone !
À retenir : Qu'est-ce qu'une application web ?
Quelle est la différence entre un site web et une page web ?
Au sens strict, un site web est tout simplement un ensemble de pages web. La confusion vient souvent de l’expression “avoir une page web” qui vient de l’époque où les sites web personnels étaient bien souvent constitués d’une unique page de présentation. Avec l’arrivée des réseaux sociaux, le sens a un peu changé, on entend plutôt par “avoir une page web”, l’espace personnel de publication du réseau social en question. Cependant le terme de page web a tendance à disparaître.
Pourquoi utiliser une application web ?
La question se pose en effet pour une entreprise souhaitant offrir des fonctionnalités interactives à ses clients ou à ses utilisateurs. Une application web est accessible depuis n'importe quel appareil avec un navigateur, sans nécessité d’installation. Les mises à jour sont facilement automatisable ce qui est pratique pour la maintenance. Une application web apporte une compatibilité multi-plateformes et les coûts de développement sont moins élevés que pour une application native.
Comment fonctionne une application web ?
Une application web fonctionne via un navigateur en envoyant des requêtes à un serveur. Le serveur traite ces requêtes, accède aux bases de données si nécessaire, et renvoie des réponses qui seront affichées sur l’UI. Elle combine technologies front-end (HTML, CSS, JavaScript) et back-end pour fournir une expérience interactive.





