Développer une maquette graphique ou un prototype : Nos conseils
Lonestone est une agence qui conçoit et développe des produits web et mobile innovants.
Nos experts partagent leurs expériences sur le blog. Contactez-nous pour discuter de vos projets !
La création de maquettes graphique est une étape clé pour définir les bases visuelles d'un projet numérique. Cependant, leur nature statique limite leur utilisation pour tester l'ergonomie. C'est là qu'intervient le prototype, plus adapté aux tests d'interaction. Dans cet article, nous clarifions ces concepts, leurs objectifs, étapes, et leurs rôles respectifs pour optimiser la conception de sites et d'applications. On vous explique tout sur ces deux outils précieux à intégrer dans votre roadmap produit.
Maquette graphique : Définition, objectifs et processus de création
Qu'est-ce qu'une maquette graphique ?
Une maquette graphique est une représentation fidèle et statique d’un produit numérique avant son prototypage. Son rôle principal est de visualiser l'apparence générale du produit. Elle permet par exemple aux concepteurs, aux développeurs et aux parties prenantes de voir comment les éléments sont disposés et comment ils s'intègrent visuellement. Concrètement, c'est une image figée qui montre à quoi ressemblera l'interface utilisateur finale sans interactivité.
Prenons un exemple. Imaginez que vous concevez une application mobile pour une boutique en ligne. Grâce à la maquette, vous allez définir une structure et une navigation cohérente. À partir de votre charte graphique, vous allez intégrer vos images, vos textes, votre palette de couleurs et l'apparence des boutons. Cependant, cliquer sur un bouton ne fera rien car la maquette n'est pas interactive.
Les objectifs d’une maquette graphique
La maquette a pour but de tester rapidement les idées de chacun, ce qui permet de réduire les coûts et les délais de développement. Les designers utilisent souvent des maquettes graphiques pour la présentation initiale du projet aux parties prenantes.
En parallèle, la maquette joue un rôle central dans la transmission de la direction artistique. Elle permet de définir les choix esthétiques tels que les couleurs, les typographies, et le style visuel général. Parfois, seule la maquette de la page d'accueil est réalisée pour créer un référentiel de la vision artistique et s'assurer que celle-ci est alignée avec les attentes des parties prenantes. Ce support devient alors un guide de référence pour l'ensemble des pages du projet, garantissant une cohérence visuelle tout au long de la conception.
Ce support visuel et concret permet de clarifier la vision du projet et facilite la prise de décisions. Par exemple, avant de commencer le développement d'une nouvelle application, une maquette graphique peut être présentée à l'équipe de direction pour validation. La maquette favorise ainsi la communication au sein des équipes, par exemple elle permet aux designers et développeurs de se comprendre et de travailler dans la même direction.
Étapes de conception d'une maquette graphique
Conceptualisation : Cette première étape consiste à définir les besoins du projet et à esquisser des idées. Les designers se basent sur des recherches utilisateurs et des objectifs de l'entreprise pour créer des concepts de design.
Wireframing : Les wireframes sont des esquisses simplifiées de la disposition des éléments sur chaque page. Ils servent de guide pour la structure de la maquette sans y intégrer votre identité visuelle pour le moment. L’objectif de cet outil est de tester rapidement vos idées et d’imaginer plusieurs versions rapidement.
Design visuel : Une fois les wireframes approuvés, les designers ajoutent des éléments visuels détaillés. Ils choisissent les couleurs, les polices, les images et les icônes pour créer une version visuellement complète de l'interface.
Tests et itération : Les tests utilisateurs permettent d’observer les comportements face à votre interface en vue d’améliorations. Vous pouvez également utiliser la méthode du A/B testing qui consiste à tester deux versions afin de savoir laquelle est la plus adaptée. Vous pourrez comparer vos idées en testant différentes mises en page, fonctionnalités, etc.
Bien qu'une maquette soit essentielle pour définir l'apparence générale d'un produit et s'assurer de la cohérence visuelle, elle reste une représentation statique et figée. En d'autres termes, une maquette ne permet pas de tester l'expérience utilisateur, de visualiser les parcours réels ni de simuler les interactions.
Cela la rend limitée lorsqu'il s'agit de valider l'intuitivité du design ou d'identifier des points de friction potentiels. C'est là qu'intervient le prototype : il vient combler cette lacune en transformant la maquette en une version interactive et fonctionnelle, permettant ainsi de tester les scénarios utilisateurs et de recueillir des retours concrets avant le développement final.
Prototype : Définition, objectifs et processus de création
Qu'est-ce qu'un prototype ?
Un prototype est une version interactive et fonctionnelle d'un produit numérique. Contrairement à la maquette graphique, le prototype permet aux utilisateurs de cliquer sur des boutons, de naviguer entre les pages et de tester différentes interactions. L’étape du prototype s’appuie souvent sur la maquette graphique. Attention à ne pas confondre le prototype avec le POC (qui vérifie la faisabilité technique) et le MVP (première version utilisable par les clients pour valider le marché).
Reprenons l'exemple de l'application de boutique en ligne. Un prototype permet de simuler l'expérience utilisateur complète. Il est possible de cliquer sur un produit pour voir plus de détails, ajouter des articles au panier et même passer une commande simulée.
Les objectifs d’un prototype
Le prototype vise à tester et valider les interactions et les fonctionnalités. Il est utilisé pour évaluer l'expérience utilisateur et pour s'assurer que les parcours utilisateurs sont intuitifs et fonctionnels. C'est donc un outil indispensable pour identifier et corriger les problèmes avant le développement final.
Les prototypes sont aussi utilisés pour des démonstrations de produit notamment pour lever des fonds. Par exemple, une startup pourrait créer un prototype pour présenter son idée à des investisseurs potentiels.
Étapes de conception d'un prototype
On peut différencier deux types de prototypes :
Les prototypes simples : Il s'agit de rendre les maquettes légèrement interactives, en connectant les différents écrans entre eux ;
Les prototypes avancés : On veut simuler des interactions plus complexes (remplir un formulaire, modifier des filtres, etc.).
Ces deux types de prototypes suivent le même processus de création :
Plusieurs approches pour le développement
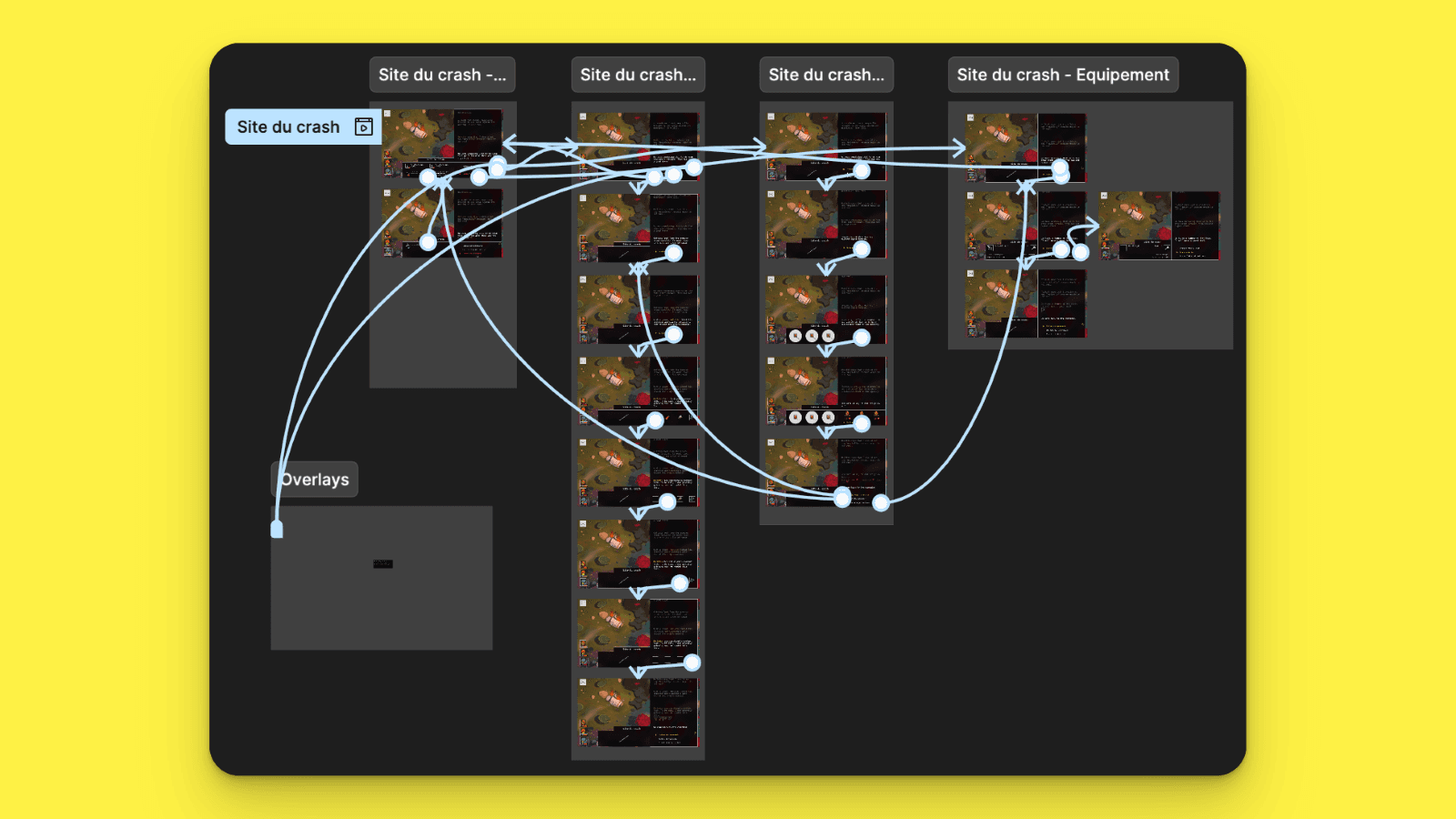
Proto simple : Les designers utilisent des outils de prototypage pour ajouter des interactions aux maquettes graphiques. Ils définissent comment les utilisateurs pourront naviguer entre les pages et quelles actions seront possibles. Cette méthode s'apparente à connecter les différents écrans de la maquette, statiques, via des interactions simples. Ce qui est affiché reste des images statiques.
Proto avancé : Pour des prototypes plus avancés, avec des animations ou des comportements plus complexes, on fera appel aux développeurs. Ils pourront intégrer tout ou une partie des maquettes - le plus rapidement possible - et y intégrer de la fausse donnée. Cette approche peut être nécessaire pour simuler des dashboard interactifs, ou des marketplaces. Une autre solution est de passer par des solutions low-code comme Framer.
Tester : Faire tester le prototype par des utilisateurs et des membres de l’équipe pour recueillir des feedbacks et identifier les améliorations nécessaires.
Affiner et itérer : Apporter des modifications en fonction des retours d'utilisateurs et répéter le processus jusqu'à obtention d'un prototype satisfaisant.

Maquette graphique vs prototype : Distinctions & outils
Maquette graphique : Avantages et inconvénient
Les avantages de la maquette
Rapidité de création : Les maquettes graphiques sont rapides à créer. Elles ne nécessitent pas de codage.
Facilité de modifications : Les modifications peuvent être faites facilement, car il s'agit de designs statiques. Les designers peuvent ajuster les éléments visuels sans affecter les interactions.
Clarté visuelle : Les maquettes graphiques offrent une vision claire de l'apparence finale du produit. Elles aident à aligner les attentes des parties prenantes et à s'assurer que tout le monde est sur la même longueur d'onde.
Les limites de la maquette
Manque d'interactivité : Les maquettes graphiques sont statiques et ne permettent pas de tester les interactions. Elles ne montrent que l'apparence visuelle sans fonctionnalité.
Vision limitée de l'expérience utilisateur : Sans interactivité, il est difficile de prévoir comment les utilisateurs interagiront réellement avec le produit.
Prototype : Avantages et limites
Les avantages du prototype
Test des interactions complexes : Les prototypes permettent de tester des interactions complexes et de voir comment les utilisateurs réagissent à différentes fonctionnalités.
Validation des parcours utilisateurs : Les prototypes aident à valider les parcours utilisateurs en fournissant une version interactive du produit. Ils permettent d'identifier et de corriger les problèmes avant le développement final.
Recueil de données utilisateur : Les tests usagers réalisés avec des prototypes fournissent des données précieuses sur l'expérience utilisateur. Ces données sont essentielles pour améliorer le produit.
Les limites du prototype
Coût et temps de création : Les prototypes peuvent être plus coûteux et chronophages à créer. Ils nécessitent souvent des compétences techniques et des ressources supplémentaires.
Complexité de maintenance : Les prototypes, en particulier ceux de haute-fidélité, peuvent être complexes à maintenir et à mettre à jour. Chaque modification peut nécessiter des ajustements dans les interactions et les animations.

Figma et d’autres outils pour créer vos maquettes et prototypes
Figma est une plateforme no code avec pour promesse : être accessible à tous. Son interface simple permet une prise en main facile et rapide. Entièrement en ligne, tout est centralisé sur cette plateforme collaborative.
Adobe XD, logiciel de la suite Adobe Creative Cloud, est collaboratif, complet et puissant. Cependant, malgré ses nombreuses fonctionnalités, il reste moins intuitif et agile que Figma, rendant son utilisation plus complexe, surtout pour les équipes cherchant une prise en main rapide et une collaboration simplifiée.
Sketch est précurseur dans les outils de maquettage et prototypage. Exclusif à macOS, cet outil est connu pour son interface intuitive, ses symboles réutilisables et ses plugins qui étendent ses capacités, en faisant un choix privilégié pour les designers d'interfaces.
Framer, autre plateforme connue pour le maquettage et le prototypage avancé. Elle permet de créer des prototypes réalistes avec des animations et des interactions sans écrire une seule ligne de code.

En conclusion, maquettes et prototypes sont des outils complémentaires qui jouent chacun un rôle spécifique dans la conception d’un produit numérique. Tandis que la maquette permet de visualiser l’aspect esthétique et de valider la disposition des éléments, le prototype introduit l’interactivité nécessaire pour tester les parcours utilisateurs et affiner l’expérience globale avant le développement final. Le choix entre maquette, prototype ou les deux dépendra donc de la complexité du projet et des objectifs à atteindre à chaque étape.
Vous êtes en charge d’un projet de site web ou d’une application ? L’équipe de Lonestone vous accompagne dans la création de vos maquettes et prototypes. On en discute ? Contactez-nous.
La maquette et le prototype en 3 points :
Peut-on faire des maquettes et ne pas faire de prototypes ?
Oui, c’est possible, notamment pour des projets simples comme des sites vitrines où l’interaction est limitée. Dans ce cas, la maquette suffit pour valider le design. Par contre, pour des projets plus complexes, un prototype reste essentiel pour tester la navigation et l’ergonomie.
Peut-on faire un prototype sans maquette ?
Oui, un prototype peut se baser uniquement sur des wireframes si l’aspect visuel n’est pas prioritaire. Cela permet de tester les parcours utilisateurs et les interactions de manière plus rapide et flexible avant d’affiner le design.
Quels outils pour créer des maquettes et des prototypes ?
Des plateformes et logiciels tels que Figma, Adobe XD, Sketch et Framer sont dédiés à la conception de maquettes et prototypes. Parmi la multitude de solutions, ces quatre outils sont particulièrement populaires chez les designers et développeurs ces dernières années.





